6 redenen waarom websitebezoekers wegklikken
Heb je ooit al afgevraagd: “Waarom klikken bezoekers weg van mijn website?”
Daar is geen eenduidig antwoord op, maar weet dat je maar 3 luttele seconden hebt om je bezoekers te overtuigen van je waarde. That’s all you have voordat mensen wegklikken.
Sommige (oudere) onderzoeken geven aan dat de gemiddelde bezoeker tot 15 seconden tijd spendeert voor hij wegklikt (=bouncen). In realiteit zal dit dichter aanleunen bij 3 tot 5 seconden. Haal je statistieken er eens bij (bv. Google Analytics).
Wie kickt op aantal bezoekers of aantal paginaweergaves, sorry to burst your bubble! Deze zijn niet de cijfers die ons vertellen hoe je bezoekers je website gaan bekijken.
Onderzoek waarom websitebezoekers wegklikken
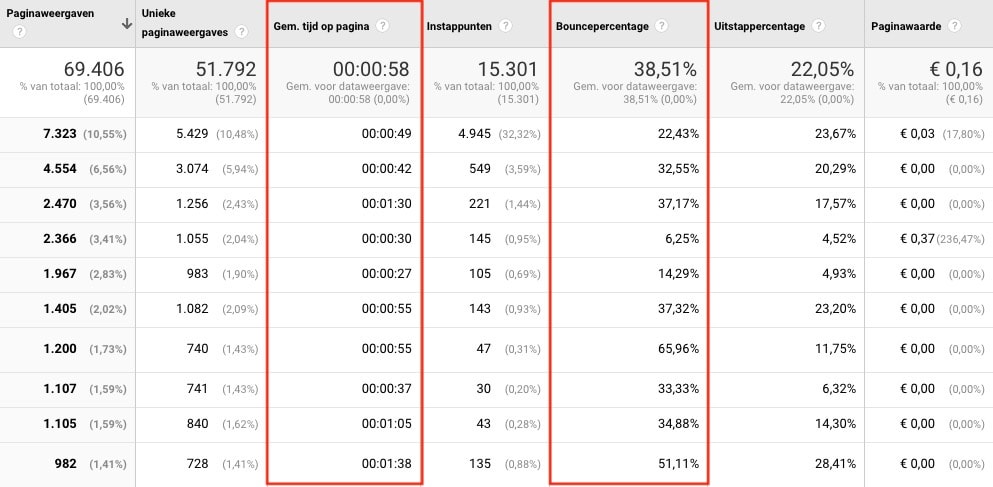
Hoe stel je nu de kwaliteit van je website vast? Log in op je Analytics.
Ga naar Doelgroep overzicht en zoek daar naar Gemiddelde sessieduur en Bouncepercentage.

Sessieduur: de gemiddelde duur van een sessie. Een pagina met een gemiddelde sessieduur van 1,5 min is beter dan een sessieduur van 3 seconden.
Bouncepercentage: het percentage sessies waarbij maar 1 pagina bekeken werd en geen enkele interactie plaatsvond (doorklik naar een andere pagina)
Maar van de gemiddeldes van je hele website word je niet wijzer.
Ga naar Gedrag > Site-content > Alle pagina’s

Een laag bouncepercentage impliceert dat de pagina goed werkt. Een hoog percentage betekent meestal (niet altijd) dat je pagina helemaal fout zit.
Weet: Google houdt niet zomaar voor de lol deze cijfers bij.
Google gebruikt deze cijfers om te begrijpen hoe goed je website werkt. Pagina’s met een hoge sessieduur betekenen voor Google dat je pagina interessant en relevant is voor je bezoeker. Dus zal Google deze pagina’s belonen door ze meer te laten weergeven.
Wanneer een bezoeker op de terugknop (in de browser) klikt of teruggaat naar de zoekresultatenpagina, is dit eerder een (heel) slecht teken aan Google: de bezoeker vond het antwoord op zijn vraag niet en dus is de pagina minder relevant.
Dus: wanneer je nog eens je statistieken bekijkt:
Aantal paginaweergaves en bezoekers < sessieduur en bouncepercentage.
Een goed bouncepercentage varieert van het type pagina tot de niche waarin je zit.
Een productoverzichtspagina heeft doorgaans een lagere score dan een blogpost.
Belangrijk is hier om na te gaan wat het DOEL is van de bezoeker in kwestie en daarvoor moet je je publiek goed kennen.
Elke pagina moet een logische volgende stap krijgen: welke relevante actie kan je een bezoeker laten nemen tijdens zijn bezoek aan jouw website? Deze actie is het doel.
Zorg dat alle wegen naar dat doel leiden.
Waarom verlaten bezoekers je website?
Er zijn 5 redenen waarom bezoekers wegklikken bij het bezoeken van je website:
Ze verwachten iets anders te zien
Websites zijn zoals cadeautjes…
Ik ben helemaal niet zo goed in het bedenken van cadeaus… Vaak wacht ik te lang en kies ik voor het laatste redmiddel: een cadeaubon! Altijd goed…
Zo had ik op een kerstavond opnieuw een cadeaubon gekocht. Maar omdat een cadeaubon door zijn vorm altijd wel de inhoud verklapt nog voor het pakje open is, stak ik de bon in mijn iPhone 4 verpakkingsdoos en pakte ik die in met cadeaupapier.
Je voelt wellicht al de teleurstelling van de ontvanger, die dacht dat ze écht een iPhone kreeg…
Cadeaus zijn soms als websites: ze zijn teleurstellend!
Soms verwacht je iets anders te zien. Of te lezen. Of de beleving op de website klopt niet. Je krijgt er kop noch staart aan.
Je begrijpt de boodschap niet of wat het aanbod is. Hoe komt dit?
Ingrediënten voor een hoge plakfactor
Eenvoud
Ga voor een eenvoudige en duidelijke boodschap op je pagina. Probeer niet te creatief om te springen met woorden, maar ga voor helderheid.
Denk na wat je wil vertellen en vertel kort en krachtig wat je boodschap is.
Hiërarchie
Ontwerp een duidelijke structuur voor je website zodat je bezoeker op een natuurlijke manier door je website kan gaan.
Navigatie
Je bezoeker vindt makkelijk zijn weg naar de belangrijkste pagina’s van je website.
Samenhang
Wees consistent: je boodschap, je visuele stijl, je stem,… Zorg dat je bezoeker alles als één samenhangend geheel ervaart.
Toegankelijkheid
Bouw niet alleen voor desktop, denk ook na over hoe je website eruit ziet op telefoons.
En niet alleen hoe het eruit ziet maar ook hoe gebruiksvriendelijk is het op telefoons? Esthetisch mooi zijn en handig in gebruik zijn twee verschillende dingen.
Bekende patronen
Je hoeft het wiel niet opnieuw uit te vinden. Blijf bij de gekende patronen, zoals logo links, navigatie rechts, coverafbeelding met titel, tekst en actieknop. Wat gekend is, voelt veilig en vertrouwd. Hashtag comfortzone.
Vertrouwen
Zet je intenties snel en laat weten wat mensen kunnen verwachten van je aanbod, prijzen, wie je bent,…
Bonuspunten als je ook getuigenissen, certificaten, awards, samenwerkingen of persberichten kan presenteren.
Klantvriendelijkheid
Veel bedrijven zeggen dat ze klantvriendelijk zijn, maar zijn dat in realiteit niet écht. Ga in dialoog met je doelgroep en vraag wat ze nodig hebben.
Serious sticky website
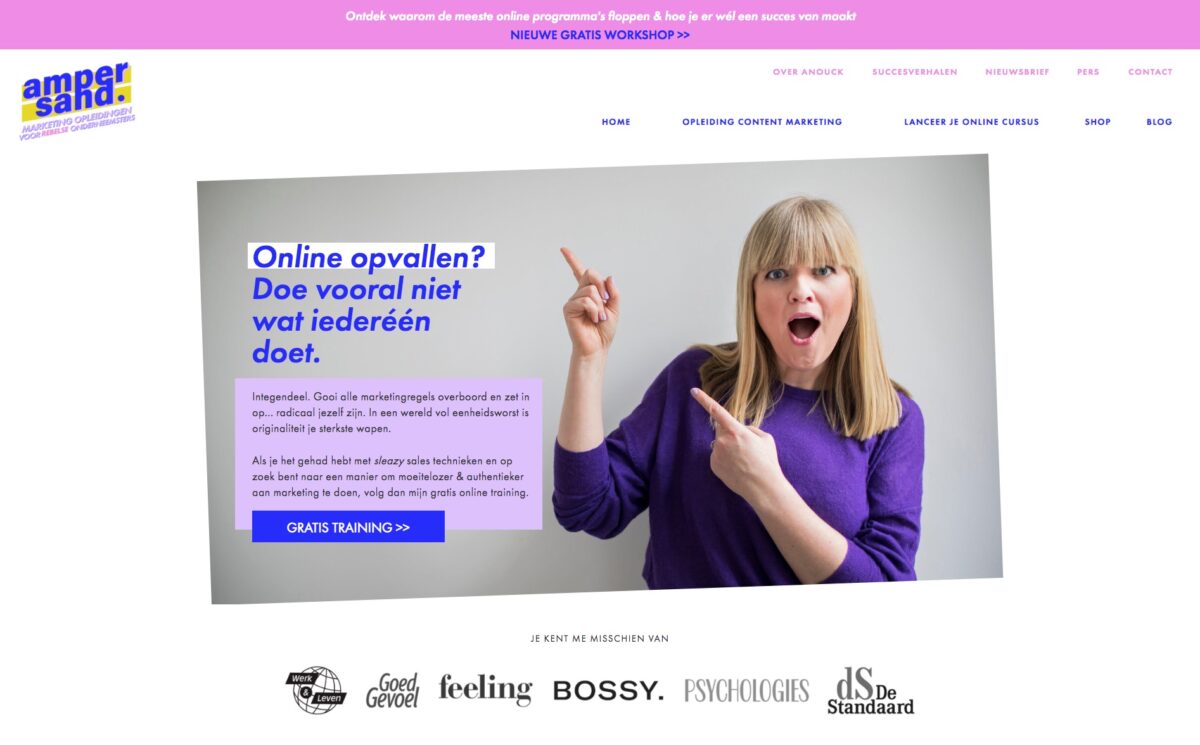
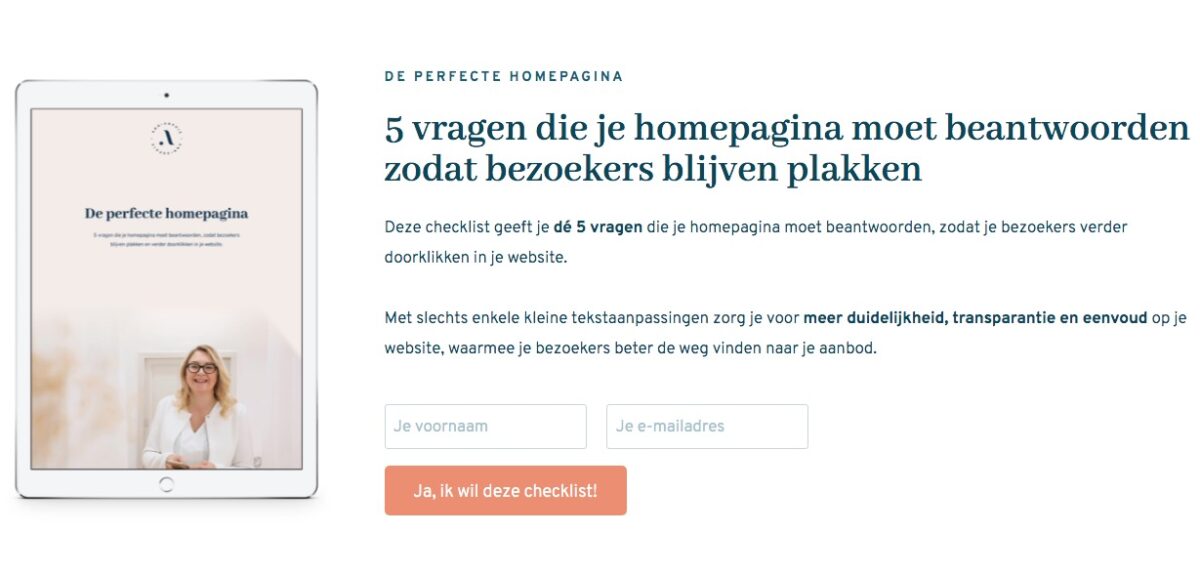
Een voorbeeld van iemand die dat goed doet: Anouck van Ampersand weet waar ze mee bezig is:

Logisch dus dat ambitieuze onderneemsters blijven plakken en meer willen weten over haar en haar aanbod!
Ze vinden niet wat ze zoeken
Ik blijf nog even bij de cadeautjes… Ik zocht onlangs het gezelschapsspel Spookslot voor mijn zoon van 6. Ik liep de rayons af met de gezelschapsspellen maar vond het niet.

Ik keek omhoog, ik keek omlaag, ik zocht bij de knutseldozen, de gezelschapsspellen voor kinderen, voor kleuters, voor jongeren, de detectiveboxen, de STEM dozen,… Maar niks!
Ik zocht een medewerker, maar ook die vond ik niet meteen… *zucht* Laat maar, ik zoek het wel online!
Ik ben graag efficiënt. En efficiëntie is altijd taakgericht.
Knip in je teksten
Op je website lezen mensen dus ook taakgericht naar een oplossing op hun vraag of probleem.
Wanneer mensen het antwoord niet binnen enkele seconden vinden, klikken ze weg of nog erger: klikken ze terug naar de zoekresultatenpagina (hallo Google, dit was niet wat ik zocht).
Laat je bezoekers geen rayons aflopen.
Help ze met hun zoektocht. Beperk de keuze op je website en ga voor helderheid en eenvoud in je boodschap, je navigatie en je teksten.
Bezoekers lezen maar tot een kwart van je complete website. Dat is één vierde.
Dat doen ze door je teksten te scannen, ze zoeken ankerpunten om snel de context te vatten (denk aan de bordjes “Vleeswaren, Droge voeding, Hygiëne,…” in een supermarkt)
Tenzij je graag lappen tekst leest (hallo juridisch adviseur, notarismedewerker en copywriter) ben je beter af met korte en bondige teksten.
Maak je teksten scanbaar en breek ze op met ankerpunten:
- subtitels
- foto’s
- vette tekst
- lijstjes (zoals deze)
- links
JOMO ipv FOMO: beperk de keuzes
Je zou denken: hoe meer keuze, hoe beter. Niets is minder waar!
Ken je het experiment met de 6 en 24 confituursoorten?
Een leuk onderzoek waarbij op 2 zaterdagen eens 24 en eens 6 verschillende confituursmaken te proeven waren.
Met 24 soorten, nam slechts 3% een potje mee naar huis. Een fantastische conversie, want het is meer dan de klassieke 1-2%! #goals
Of toch niet? Toen ze de zaterdag erop de soorten beperkten tot 6, nam 30% van de proevers een potje mee naar huis. Een vertienvoudiging!

Less = more. Letterlijk!
Met andere woorden: beperk het aanbod, beperk de keuzes en je bezoekers gaan makkelijker actie ondernemen.
Ga voor JOMO (Joy Of Missing Out)!
Ze weten niet wat de volgende stap is
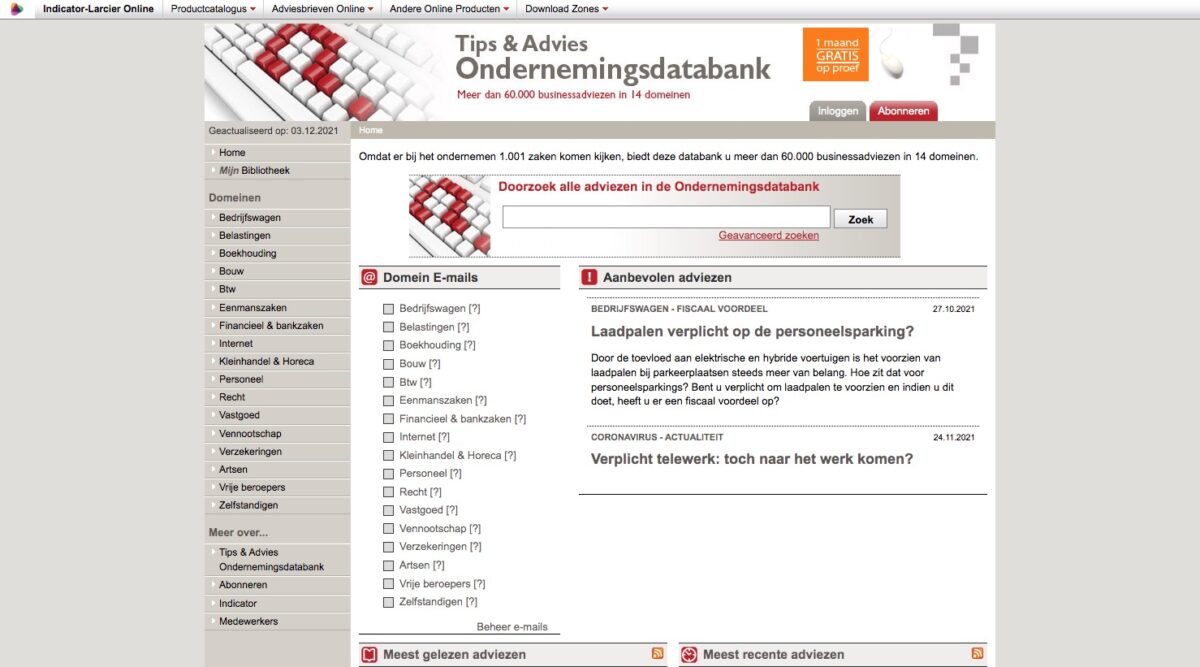
Bekijk even de site van De Ondernemingsdatabank.
Tel eens het aantal acties dat je kan ondernemen… Ik tel er ongeveer 66! En dan tel ik nog niet eens de navigatie mee bovenaan, die ik bijna over het hoofd had gezien.
Wat is de juiste stap hier voor een bezoeker?
Laat je bezoekers niet door een doolhof van links gaan want zo help je ze niet om een keuze te maken. Spoiler: ze gaan niet even rustig de tijd nemen om het uit te zoeken.
Een overload aan links, een onheldere structuur, slechte, bijna onzichtbare navigatie, niet te bekijken op mobiel, de uitstraling en het design is verouderd,…
Alles aan deze website schrikt me af.

Als jonge ondernemer (en goestendoender) ga ik daar zeker niet moeten zijn.
Het zou me niet verbazen mocht het engagement op deze website laag zijn. En dit is dus slecht voor SEO (lage sessieduur + hoge bouncepercentage = bad).
Dus: maak je navigatie helder en duidelijk, steek ze niet weg.
Blijf in de comfortzone bij de oude vertrouwde patronen: hou je logo links en je navigatie rechts. Blijf trouw aan logica en intuïtie.
Denk na over hoe je boodschap en je informatie gestructureerd moet worden. Hoe verlaag je de drempels bij elke stap binnen je website?
Maak ook gebruik van interne links die je bezoekers doorheen je website loodsen. Wanneer je een relevante blogpost hebt die bij het onderwerp hoort, leg een linkje zodat ze eventueel dieper kunnen ingaan op het onderwerp.
Ook intern linken is belangrijk voor SEO: zo leert Google welke topics en pagina’s op je website gerelateerd zijn en begrijpt het je website beter.
Hoe doe je dat makkelijk? Door content strategie.
Wil je meer weten over content strategie en hoe je die opbouwt? Neem even een kijkje bij Content Rebels van Anouck Meier. #contentrebel 🤘
Met een blog of podcast kun je dieper ingaan op de onderwerpen in jouw niche.
Dat maakt het mogelijk om binnen je website gerelateerde pagina’s met elkaar te linken, zodat bezoekers deze topics dieper kunnen onderzoeken.
Want: engagement stijgt, paginaweergaves stijgen, bouncepercentage daalt…
Naast een heldere navigatie en interne links pak je ook je actieknoppen aan.
Als je knop niet aanvoelt als de meest logische, volgende stap of erger: als er geen actieknop is, dan zal je bezoeker wegklikken.
Of meer moeite moeten doen om zijn doel te bereiken. Dan moet hij het wel al héél erg gemotiveerd zijn. Verlaag dus zoveel mogelijk de drempels en maak het je bezoekers makkelijk!
Tips voor onweerstaanbare actieknoppen
Kies de meest logische volgende stap
“Nu kopen” of “Toevoegen aan winkelmandje”? Voelt je bezoeker zich al klaar om te kopen of zit hij in een verkennende fase van zijn aankoopproces? Niet vragen om te trouwen voordat je (enkele maanden of jaren) gedatet hebt!
Schep de juiste verwachting
Wees klaar en duidelijk wat de bezoekers te zien krijgen na het klikken op je knop. Creativiteit is hier niet aan de orde, want dat schept verwarring. Maar saaie knoppen zoals “Meer informatie” of “Volgende” scheppen geen duidelijkheid en prikkelen je bezoeker niet.

Maak het prikkelend
Voor freebies en gratis downloads: voeg toe waarom een klant op de knop zou klikken. Geef aan wat het oplevert voor je bezoeker. Beperk je hier niet tot de eigenschappen (=30 pagina’s tips) maar welk resultaat zal je klant ermee behalen?
Laat het opvallen
Gebruik een contrasterend kleur, zodat de knop visueel echt opvalt.
Beperk het aantal knoppen
Geef geen waaier aan knoppen of acties. Hiermee breng je je bezoeker in de war en creëer je FOMO en analysis paralysis, waardoor je bezoeker geen actie onderneemt.
Bij onderstaand voorbeeld van Senseo, zie je verschillende knoppen. In het algemeen is dit door zijn beeldmateriaal visueel een heel drukke pagina, voeg daar nog enkele knoppen en verschillende lettertypes aan toe en je weet niet meer waar eerst kijken. De rode knoppen verdwijnen een beetje op de bordeaux achtergrond.
Wil een bezoeker “NU KOPEN” of willen ze gratis koffiepads? Of willen ze “meer info” over de nieuwe smaken? Een gemiste kans Senseo!

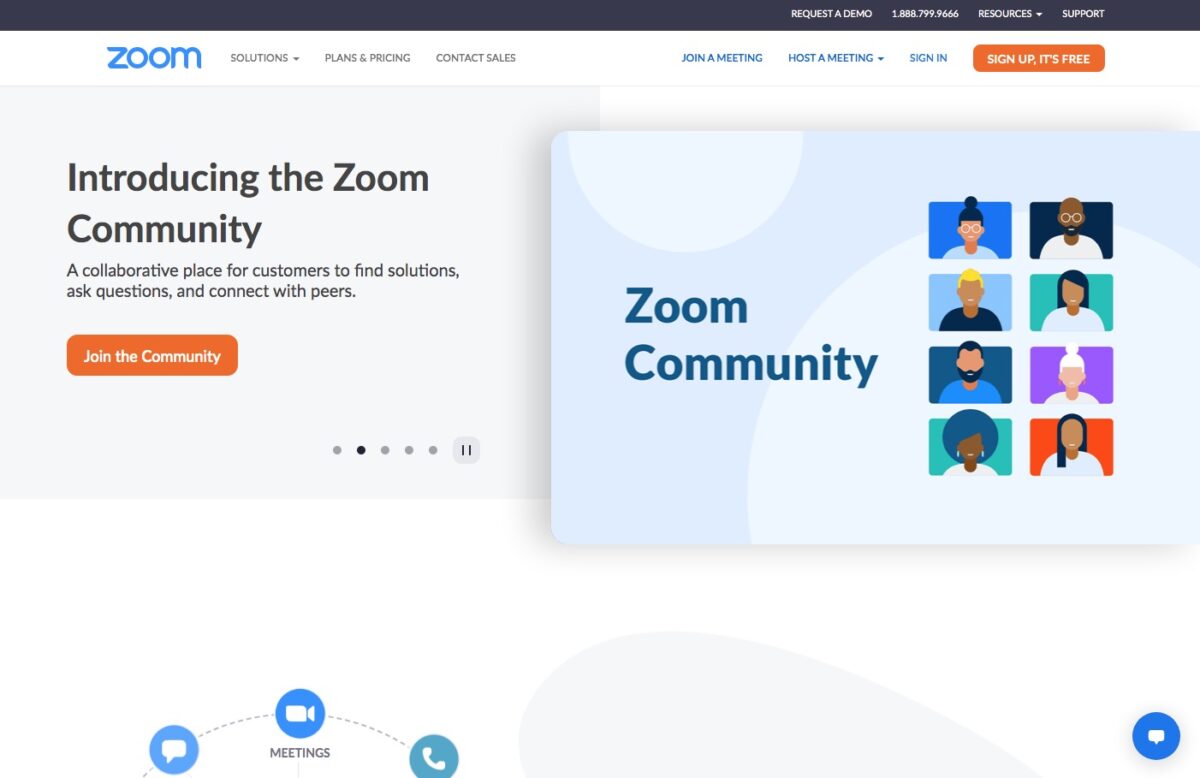
De website van Zoom doet dit net weer goed: visueel straalt het rust en eenvoud uit. De knoppen zijn beperkt tot 2 opvallende, oranje knoppen. Al weet ik niet goed wat te verwachten bij “Join the Community” als nieuwe bezoeker.
En damn you sliders! #boo

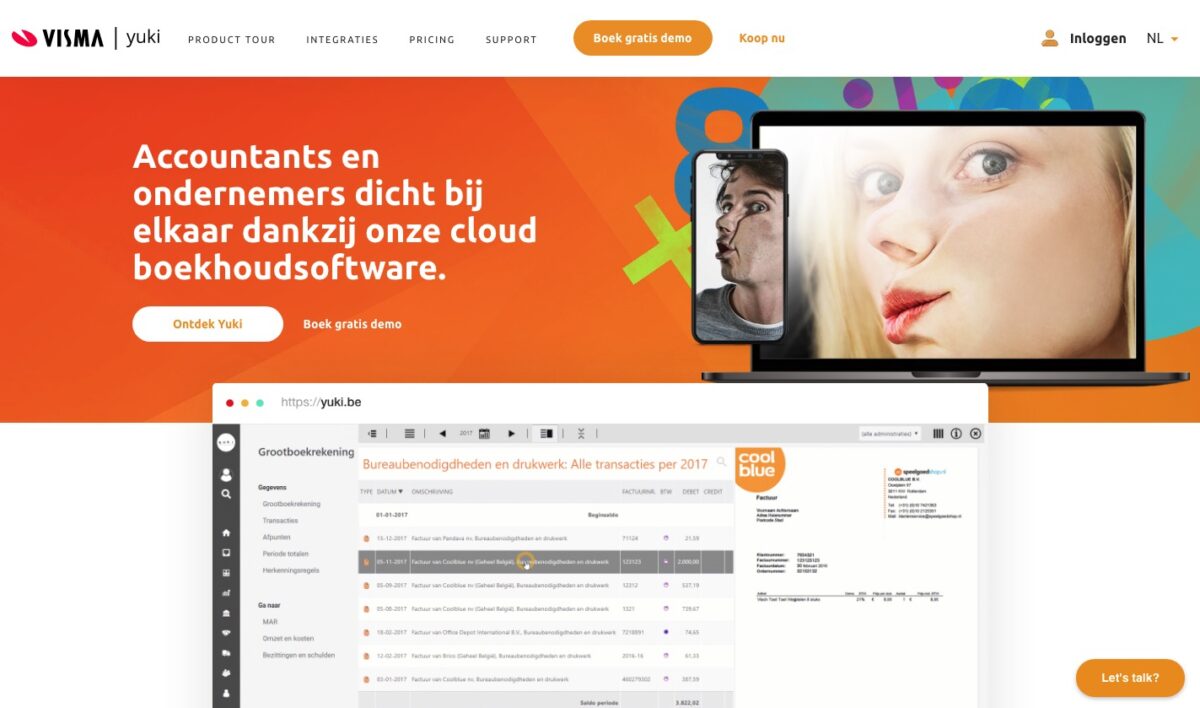
Yuki… De boekhoudsoftware. Een ongelooflijk drukke primaire pagina. Hoewel de insteek grappig bedoeld is, begrijp ik toch niet meteen welk voordeel ik kan halen uit het gebruik van Yuki. Ik wil in coronatijden niet té dicht bij mijn boekhouder zijn hoor!
De knop in de navigatie “Boek gratis demo” valt niet als eerste op, omdat de hero afbeelding zo druk is… De knop in de hero is wit en stuurt je wellicht door naar de features van Yuki. Welke volgende stap willen ze de bezoeker nu laten nemen? Een demo boeken? De features ontdekken? Of even praten?

En we blijven nog even in de boekhoudsoftware.
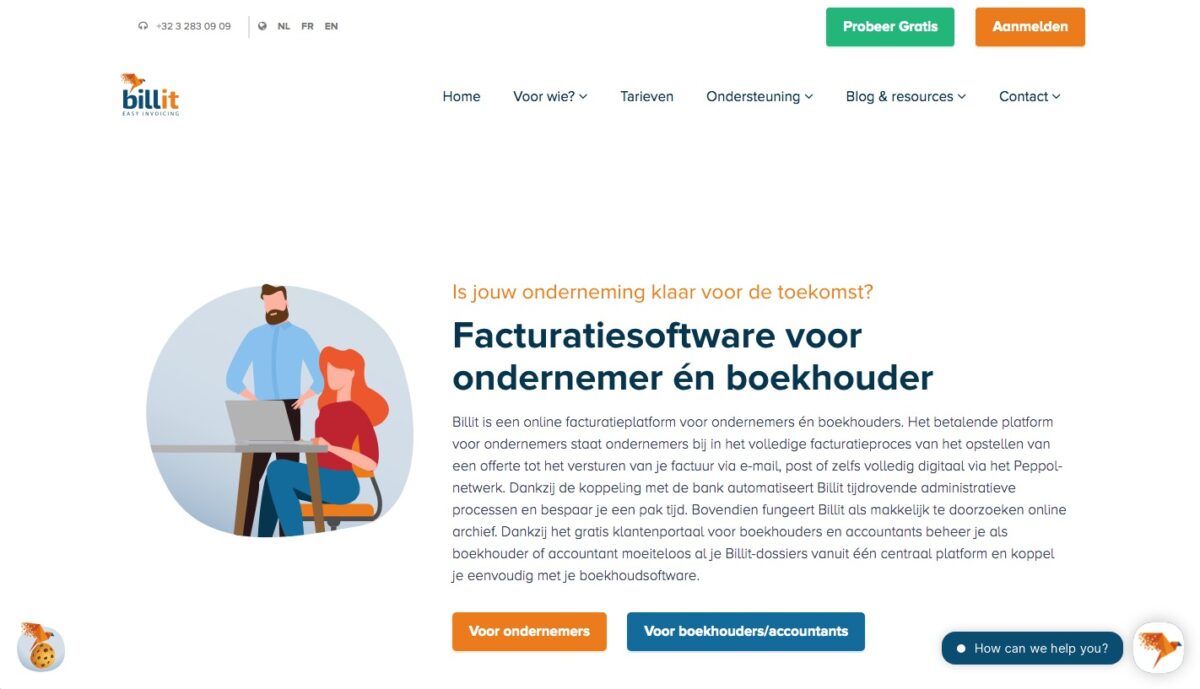
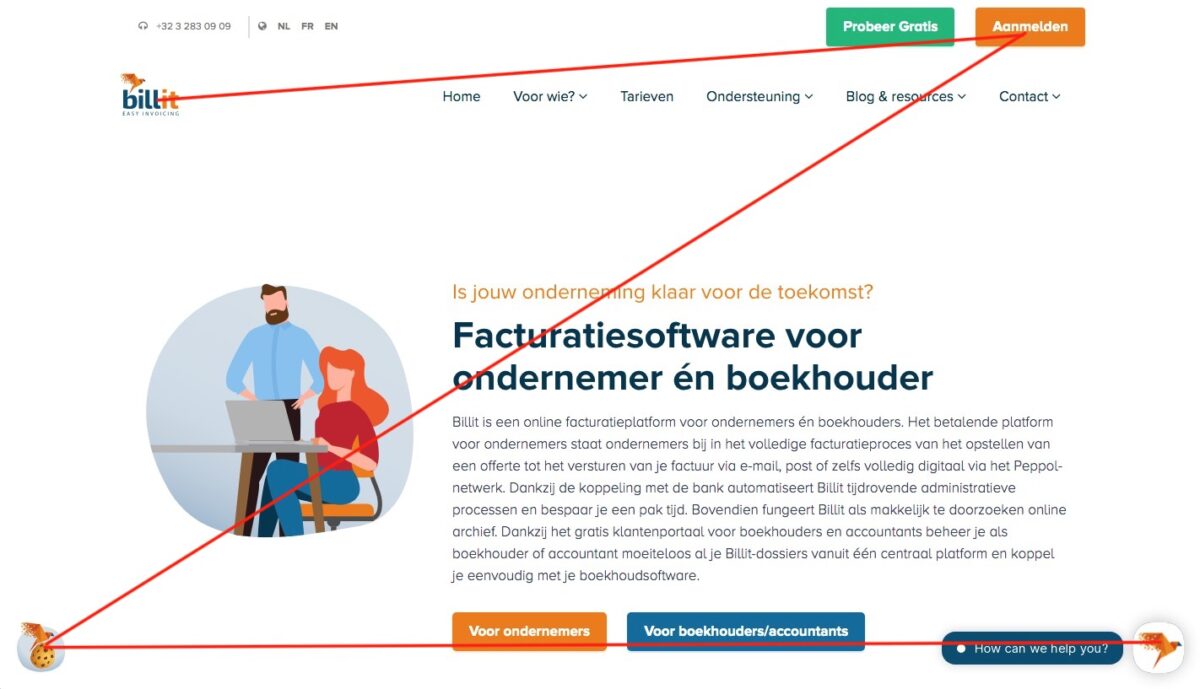
Bij Billit ga je als bezoeker eerder in een Z patroon de pagina bekijken. Van het logo naar de navigatie en knoppen, naar de afbeelding links en terug naar rechts. Welke knop moet ik eerst aanklikken? Ik stop uiteindelijk bij de chat functie “How can we help you?”.
Kunnen jullie me helpen? Tja, als je dat nog moet vragen, ben ik hier dan wel op de juiste plaats?
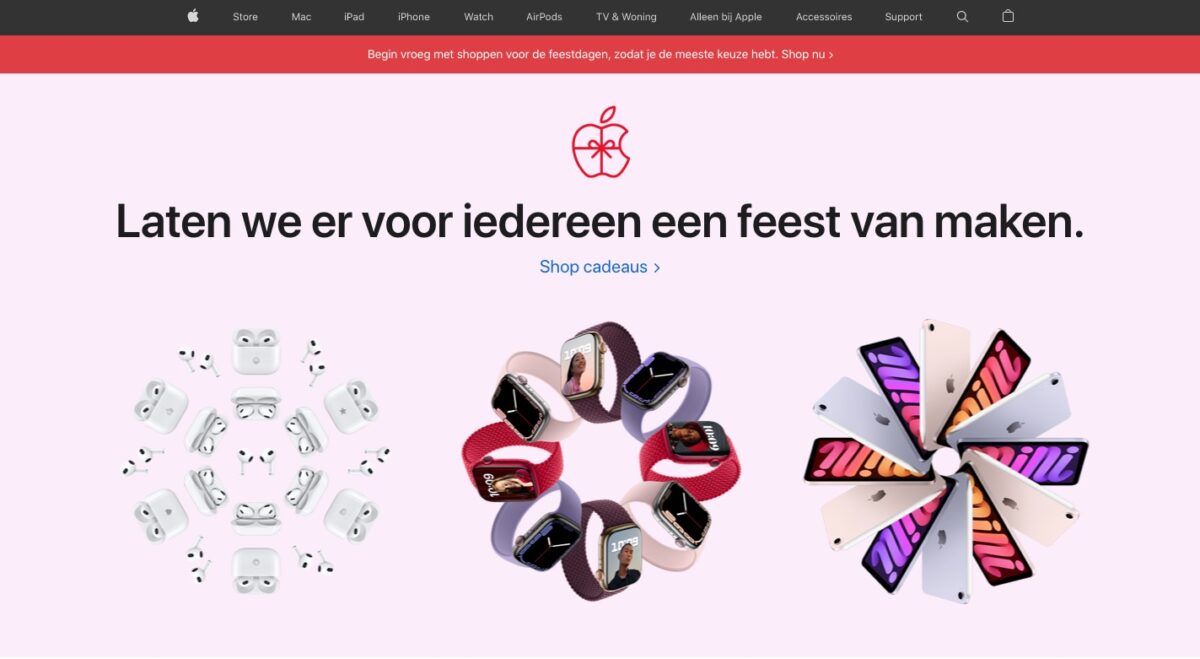
Ook de groten der aarde slaan soms de bal mis. Apple! De rode banner doet me in eerste instantie afschrikken. En de blauwe knop (of ook tekstlink) verdwijnt in het niets.

Je website voelt niet geloofwaardig aan
Wanneer je je niet veilig voelt, vertrek je.
Dat is ook wat je bezoekers inherent voelen eens ze op je website belanden. Wanneer het niet écht aanvoelt of ze vertrouwen het niet, klikken ze weg.
Het gevoel van menselijkheid is heel belangrijk: jouw gezicht op de voorpagina maakt je toegankelijk.
Onderschat de kracht van autoriteit niet. Werd je gefeatured in een tv-programma, podcastshow, magazine, krant,… Plaats dit onmiddellijk in de kijker. Zo weten je bezoekers dat jij de real deal bent.
Heb je een boek geschreven? Ook dit geeft je een pak meer geloofwaardigheid.
Daarnaast zijn getuigenissen van eerdere samenwerkingen goud waard. Verspreid ze dus als hagelslag over je gehele website.
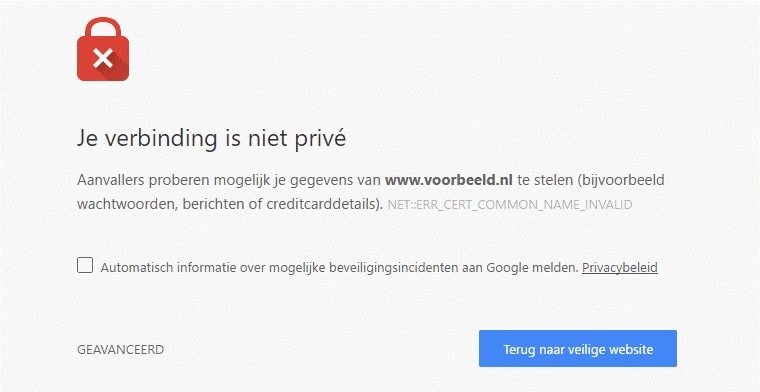
Je website zelf beveilig je met een SSL-certficiaat én je installeert een beveiligingsplugin. Hoe je dit doet, lees je in dit blogartikel: WordPress beveiligen in 3 stappen.
Je website gehackt? Dit kan extreem nadelig zijn… Bij een hack is het vaak overduidelijk voor je bezoeker, hij voelt zich niet veilig en hij is meteen weer weg.

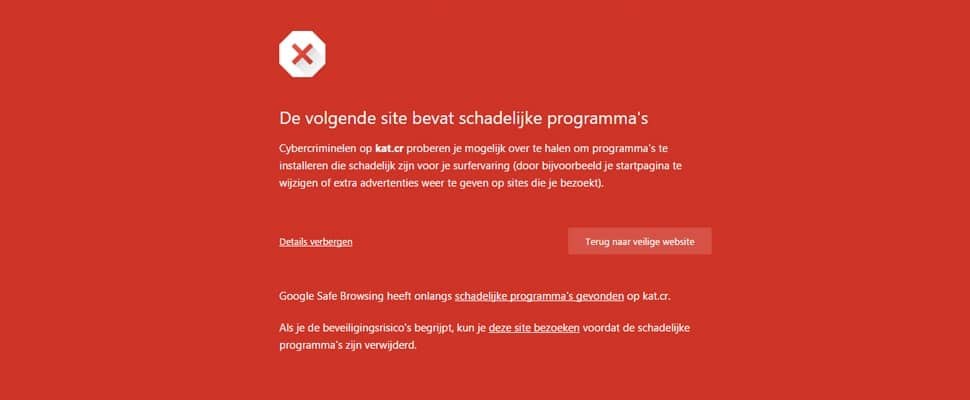
En heb je geen SSL-certificaat? (Spoiler alert: you really should) Dan krijgen bezoekers de melding dat ze met deze website geen veilige verbinding kunnen maken:

Wat denk je dat het gevolg is? Juist ja…
Als laatste: zet geen ads op je website.
Weersta de verleiding, want los van het feit dat ze je website trager maken, hechten bezoekers minder waarde aan je website als er ads verspreid staan op je website.
Ze hebben dus een negatieve impact op het vertrouwen, de slechtste start die je je kan inbeelden.
Advertenties storen je bezoekers, ze leiden af én ze geven je een slechtere reputatie.
Don’t do it.
Ze voelen geen verbinding met wat je vertelt
Ken je dat: van die mensen die steeds over zichzelf vertellen. Telkens als jij iets vertelt, antwoorden ze met wat zij ook ooit al meegemaakt hebben… Het gesprek voelt heel eenzijdig…
Je gedachten dwalen misschien wel eens af… Want wat interesseert het jou…?
Zo is het ook met je website:
Hoe vaak vertel je daar over jezelf?
Hoe vaak spreek je de klant aan?
Hoeveel keer zeg je exact datgene wat de klant denkt, voelt of ervaart?
Een bezoeker heeft maar 1 vraag als ze op je website komen:
“Wat levert me dit op?”
Ja… Mensen zijn egoïstische beestjes. Ze denken alleen maar aan zichzelf en proberen overal voordeel uit te halen.
Wat kunnen ze winnen? Wat gaan ze bijleren? Wat halen ze hieruit voor zichzelf?
Ben jij niet klaar om te motiveren, te activeren of te inspireren, dan zijn ze binnen 15 seconden weer weg.
Hoe doe je dit nu?
Door doelgroeponderzoek!
(Kruip maar in die detectiverol!)
Eerst start je met demografische gegevens:
- leeftijd
- woonplaats
- opleiding
- geslacht
- inkomen
- aantal kinderen
- beroep
- …
Dacht je dat je er dan al was? Think again!
Je moet echt nog even dieper gaan… Nu gaat het over psychografie:
- interesses en hobby’s
- persoonlijkheid en gedrag
- levensstijl en attitude
- waarden en dromen
- hun huidige situatie en hun struggles
- …
Dit zijn de redenen waarom iemand zal kopen. Mensen kopen met hun buikgevoel, niet met hun verstand.
Dit onderzoek zit grotendeels vervat in je brand strategie (niet zozeer je website of content strategie). Van hieruit komen alle beslissingen.
Wat verlangen ze te zien?
Wat verlangen ze te horen of te lezen?
Wat jij vertelt op je website, sluit dat aan bij wat zij (nu) nodig hebben?
Je bezoekers zitten ook niet allemaal in dezelfde fase van hun aankoopproces.
Vreemden die je per toeval doorklikken van social media naar je website leren je pas kennen. Zij hebben iets helemaal anders nodig dan iemand die al enkele maanden op je nieuwsbrief ingeschreven is.
Een nieuwe bezoeker kun je motiveren om in contact te blijven: een weggever, pdf, e-boek, gratis e-mailcursus,…

En doe het op een snelle, opvallende en makkelijke (maar niet agressieve) manier. Laat je bezoeker niet scrollen of klikken voor hij op je waardevolle weggever botst.
Daarvoor moet je wel eerst je publiek kennen: wat hebben ze NU nodig?
Bonus reden: Ze vonden wat ze zochten
Op sommige pagina’s is een hoog bouncepercentage gewoon normaal en te verwachten.
- Blogpostpagina’s hebben doorgaans een hoge bounce, ze lezen het antwoord en zijn weer weg. Tenzij je ze kan motiveren om nog andere artikels te lezen
- Landingspagina’s met 1 actieknop om aan te kopen: niet iedereen stapt in op je aanbod
- Dienstenpagina’s wanneer ze vanaf daar contact kunnen opnemen
- One page websites: als er maar 1 pagina is, heb je een bounce van 100%. TIP: doe niet aan One page websites!
Zoals je ziet is een hoge bounce niet altijd een teken van slechte prestaties: ze vonden gewoon wat ze zochten en klikken weer weg.
15 seconden om te motiveren, inspireren en activeren
Je hebt maar max. 15 seconden om je bezoekers te motiveren, te inspireren of te activeren.
Zorg dat je website toegespitst is op wat je bezoekers en klanten nu nodig hebben. Hou het gebruiksvriendelijk en blijf in de comfortzone van wat mensen gewoon zijn online.
Vergeet ook de mobiele versie niet: vaak ziet de website er op desktop wel oké uit, maar valt die uit elkaar op telefoons. Onbruikbaar en irritant.
Reviseer je teksten: waar kun je je teksten aanpassen zodat bezoekers voelen wat ze missen als ze niet in contact blijven met jou?
Mensen gebruiken geen website die onveilig voelt: installeer die SSL, sluit alle deuren voor hackers 24/7.
Geef je bezoekers een duidelijke richting, denk strategisch na over de stappen die ze moeten ondernemen op je website. Laat ze niet afleiden door ads of andere onbelangrijke zaken.
Ga voor authenticiteit, verbinding, toegankelijkheid en vertrouwen. Zo laat je je bezoekers plakken en ken je meer tevreden klanten.